Step by Step Zeichnung – Werwolf
In diesem Step by Step zeigt euch Artist Ravana wie sie einen Werwolf Digital umsetzt und wie ihre Vorgehensweise dabei ist. Das Bild entstand zu einem Artbook-Projekt auf Facebook in Zusammenschluss mit anderen Künstlern die sich verschiedene “Fantasy” Themen haben einfallen lassen.
Ravana: “Für die Illustration habe ich Manga Studio 5 EX und Adobe Photoshop verwendet. Manga Studio habe ich bevorzugt für die Skizze, Outlines, Coloration und Leuchteffekte eingesetzt, Photoshop war nur für den letzten Schliff (Kontrast, Farbe, Filtereffekte) interessant. Zum Malen verwende ich keine Mäuse sondern Grafiktabletts von WACOM: Bei diesem Projekt war sowohl das Intuos Pen & Touch als auch das Intuos Pro im Einsatz, da ich an zwei verschiedenen Arbeitsplätzen gearbeitet habe.”
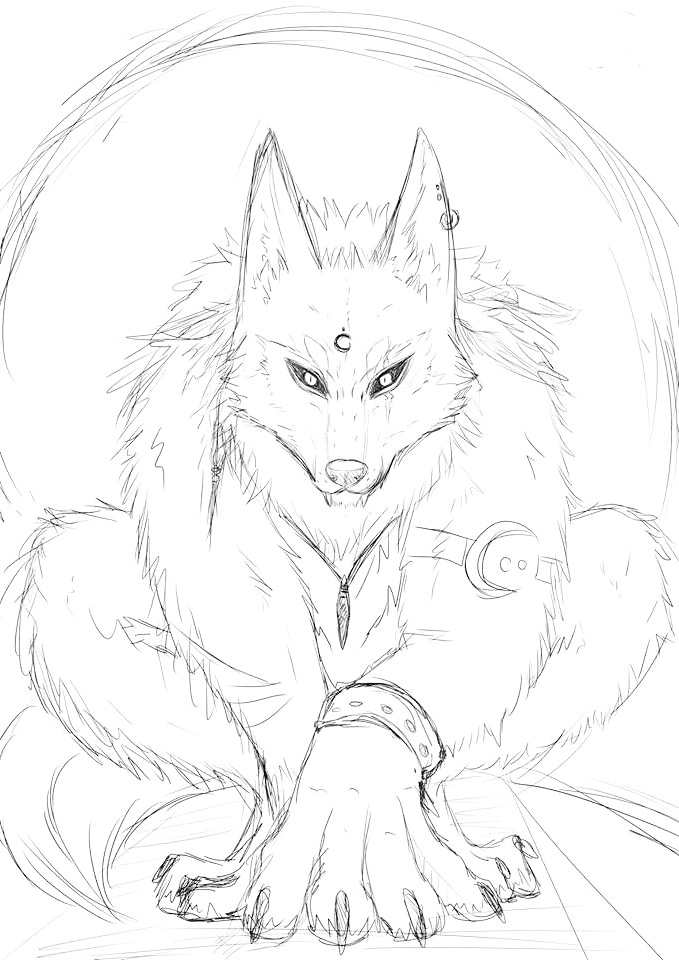
Schritt 1. – Skizze
Überlegt euch ein Motiv und skizziert dieses in eurem Grafikprogramm oder auf einem Blatt Papier wenn es euch leichter fällt. (Diese kann man später einscannen und als Vorlage im jeweiligen Programm öffnen). Wenn Ihr eure Skizze erstellt muss diese nicht gleich perfekt sein, ich fange immer grob an und versuche dann die Skizze auf der nächsten Ebene feiner und sauberer auszuarbeiten.
Wenn viele Bildelemente im Spiel sind kann man für einen besseren Überblick die Skizze auf mehrere Ebenen verteilen (so kann man auch eine Ebene mit dem jeweiligen Element ausblenden), benennen oder verschieden farbig gestalten. Dadurch kann man z.B. Vorder-/Mittel- und Hintergrund besser unterteilen. Bei dieser Illustration hatte ich jedoch alles auf einer Ebene vorskizziert da das Bild nur aus drei Unterteilungen besteht (Werwolf, Gestein, Himmel/Mond).
Tipp!
Was ebenfalls hilfreich ist: wenn Ihr bei der Skizze etwas falsch empfindet oder nicht zufrieden seid dann spiegelt diese horizontal oder vertikal in eurem Programm, meistens erkennt man den Fehler oder Unstimmigkeit wenn das Bild nicht in der gewohnten Position liegt. Wenn auch das nicht hilft, macht am besten eine Pause damit Ihr mit einem “frischen Blick” an die Sache gehen könnt.
Schritt 2. – Outlines
Sobald man mit der Skizze fertig ist kommen die Outlines dran. Diese beanspruchen meist mehr Zeit da man sauber arbeiten muss damit keine Lücken dazwischen entstehen die nachher bei der Coloration hinderlich und zeitfressend sind. Dabei kann man auch viele eigene Stile anwenden, z.B. Outlines mit einer Struktur, Schraffierungen oder dick-/dünn verlaufende Linien damit es dynamischer und lebendiger wirkt. Deswegen ist es viel einfacher mit einem Grafiktablett zu arbeiten da dieses Druckstufen besitzt und die Linien dementsprechend auf den Druck reagieren die man auf das Tablet ausübt.
Es gibt auch Bilder bei denen man weniger den Fokus auf die Outlines wirft sondern die Coloration im Vordergrund steht, dieses vorgehen nennt sich “Painten” und eignet sich eher für (Semi-) realistische Illustrationen, da meist die Outlines in der Endversion kaum oder gar nicht sichtbar sind.
Tipp!
In Manga Studio ist es viel einfacher die Outlines zu ziehen, da dort die Funktion “Stabilisator” zur Verfügung steht, die man nach seinen Bedürfnissen unterschiedlich stark einstellen kann. Sollte man also nicht viel Übung im digitalen Zeichnen oder eine zittrige Hand haben, so ist das euer bester Freund beim Outlines ziehen. Trotzdem braucht man wie überall Übung, ein Wunderwerkzeug das alles alleine macht gibt es nicht.
Schritt 3. – Grundfarbe
Sind die Outlines fertig, fängt man mit der Coloration an. Wichtig ist die Anordnung der Ebenen wenn Ihr malt. Dabei sollten, sofern Ihr nicht paintet, die Outlines anfangs auf der obersten Ebene stehen. Am besten beschriftet Ihr sie mit “Outlines/Lines”. Ebenfalls solltet Ihr auf dieser Ebene nicht malen, sondern immer eine neue Ebene verwenden sobald Ihr etwas neues hinzufügen wollt. Bei aufwendigen Bilder und einer sauberen Arbeitsweise entstehen sehr viele Ebenen und das ist auch gut so. Um nicht den Überblick zu verlieren empfiehlt sich Gruppen/Ordner zu erstellen in die Ihr diese ablegen könnt. So lassen sich auch sehr einfach die inaktiven Ebenen, die Ihr gerade nicht braucht, einklappen/deaktivieren.
Ich wähle mit dem Zauberstab Werkzeug in der “Outlines” Ebene meine gewünschte Fläche aus, wähle andere noch hinzu wenn sie die selbe Farbe erhalten sollen, lasse das ganze markiert und fülle diese mit einem Farbeimer oder großen Pinsel auf einer neuen Ebenen, die unter den Lines ist, aus. Das mache ich dann mit allen Flächen jeweils immer auf einer neuen Ebene bis das Bild überall eine Grundfarbe besitzt.
Zur Verdeutlichung: Die rote Federfarbe sollte nicht auf der gleichen Ebene liegen wie die Fellfarbe, da sonst bei einer Änderung der Farbe der Feder über den Farbton-Regler auch das Fell die Farbe ändert.
Schritt 4. – Licht/Schatten
Schatten und Lichter sind wichtig um etwas in den Hintergrund zu stellen oder etwas zu betonen, das Objekt plastisch wirken zu lassen, räumliche Wahrnehmung zu empfinden, eine Stimmung zu erzeugen oder den Blick zu lenken.
Um zu wissen wo der Schatten liegt, müssen wir davor eine Lichtquelle ausmachen, in meinem Bild kommt diese vom Mond, bei den Augen, dem Kristall und der Reflexion kommt das Licht von vorne. Überall wo kein Licht hinkommt wird es dunkler. Je näher die Lichtquelle umso heller wird der Bereich. Es gibt weiches Licht/Schatten und hartes Licht/Schatten. Nicht überall sind die Verhältnisse gleich. Auch die Struktur und Oberfläche muss man dabei beachten, oder wie lang sich der Schatten zieht. Hier kann man sich Zeit lassen. In dem Beispiel hätte ich noch viel mehr an Details hinzufügen und länger mit dem Fell weiter machen können.
Mit viel Übung kann man damit tolle Werke entstehen lassen und Bilder interessanter gestalten. Schatten und Licht müssen oder sollten nicht immer gleich schwarz oder weiß sein, wenn Lichter oder Schatten bunt sind wirkt das ganze Bild lebendiger und interessanter. Wenn ich mit der Schatten- und Lichtsetzung fertig bin, verändere ich noch die Farbe oder den Kontrast individuell.
Tipp!
Auch Schatten erhalten jeweils eine neue Ebene, mit Ebeneneinstellungen oder der Deckkraft kann man diese besser steuern, wie intensiv diese sein sollen. Sollte der Schatten farblich zu langweilig wirken, kann man mit dem Farbton Regler an diesem testen welche Farbe es interessanter wirken lässt.
Schritt 5. – Highlights/Effekte
In diesem Schritt füge ich das Leuchten vom Kristall und der Augen auf eine neuen Ebene über den Outlines ein, dadurch verblassen die harten Konturen durch das Leuchten darunter, würde man das unter den Outlines machen würden wir nicht diesen schönen Effekt damit erzielen. In dem Fall nicht vergessen, ein lila Kristall strahlt lila Licht aus und kein weißes.
Was ich auch angewendet habe ist mit einer extra Ebene die Outlines einzufärben z.B. beim Fell. Diese habe ich im hellen Bereich logischerweise aufgehellt damit keine harten Kanten zurückbleiben und teilweise in den dunkleren damit es sich abhebt und eine bessere Räumlichkeit entsteht. Wichtig sind hier auch Glanzpunkte bei den Augen und Krallen.
Tipp!
Es gibt viele vorgefertigte Pinsel im Netz mit schöner Textur die man toll mit Licht oder anderen Elementen kombinieren kann. Eine Vorteil bei Manga Studio gegenüber Photoshop ist die größere/besser umgesetzten Palette für Ebeneneinstellungen wenn man mit Licht arbeiten möchte: in Manga Studio empfinde ich es einfacher ein schönes Leuchten in die Bilder einzufügen als in Photoshop, aber das ist natürlich nur meine persönliche Empfindung.
Schritt 6. – Hintergrund
Hintergründe können alles mögliche sein, Landschaften, Verläufe, einfarbige Flächen usw. Hier wollte ich es simpel halten und hatte mich für einen Vollmond / Sternenhimmel entschieden und da unser Werwolf nicht schweben sollte hat er einen Untergrund in Felsoptik bekommen. Hier hatte ich dann noch unsere vorherigen Punkte mit Licht/Schatten angewendet und ganz dezent mit einer Struktur verfeinert.
Der Sternenhimmel ist nur ein einfaches Bild mit paar Leuchtpunkten, den habe ich noch in Photoshop bearbeitet. Anschließend wieder zurück zu Manga Studio mit einer großen Pinseleinstellung einen Punkt setzen der den Mond darstellen soll und mit dem Airbrush Werkzeug und der Ebeneneinstellung “Glow Dodge” das Leuchten um den Mond drumrum gemalt. Dabei wieder etwas mit der Deckkraft gespielt wie intensiv das Leuchten sein soll, damit es nicht zu heftig wirkt. Man hätte noch zusätzlich im Vordergrund Pflanzen einbauen können aber mit wenig Farbe, eher eine Silhouette und mit Weichzeichner bearbeiten.
Tipp!
Am Ende kann man nochmals an den Farben drehen, Kontraste/Tiefen ändern, Effekte einfügen und vor allem solltet Ihr eure Signatur nicht vergessen.
Fertig ist die Illustration!
Ich hoffe es hat Spaß gemacht zu sehen, wie das Bild entstanden ist. Vielleicht war ja etwas dabei, dass für euch nützlich ist und bei euren Illustrationen weiterhelfen kann. Ihr könnt mich auch auf Facebook unter Ravana finden, dort lade ich regelmäßig meine Werke hoch.
Bis zum nächsten mal!





















Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!