CINEMA 4D Tutorial: Swipe In Text-Animation wie im Fernsehen – Teil 1
“Swipe in/Swipe out” Textanimation mit CINEMA 4D
Im Fernsehen sieht man es häufig, dass kleine 3D-Animationen das Programm dramatisch, verspielt ankündigen und unser Interesse für den Samstag-Abend Blockbuster oder die Abendunterhaltung ergattern wollen. Besonders Kabel1 und RTL nutzen die Textanimation mit hart laufenden 45° Schatten gerade recht häufig. Im Cinema4D Tutorial geht es um diese Texteinblendungen, die ins Bild fahren, einen riesigen Schatten werfen und dann wieder aus dem Bild gehen. “Swipe In” ist das Thema des Tutorials und so simpel der Effekt aussieht, ein paar Hintergedanken und Einstellungen gehören schon dazu, damit auch Ihr solche “Swipe In” Texte machen könnt. Unser CINEMA 4D-Trainer Artur Bala hat sich 2 Beispieleffekte ausgedacht, die wir Euch vorstellen wollen. Das passende Videotutorial zum Blog findet Ihr wie immer im YouTube-Kanal bzw. ist es ganz unten eingebunden.Also viel Spaß beim nachmachen, gern könnt ihr uns Eure Versionen zusenden oder auch Fragen stellen.
ACHTUNG: Wenn Ihr Tutorial-Wünsche und Vorschläge habt, dann schreibt uns einen Kommentar oder Nachricht! Und wenn Ihr wollt, dass wir mehr machen, freuen wir uns über ein Like oder wenn Ihr den Beitrag teilt!
Unser Cinema4D Trainer Artur Bala ist ein Profi und als solcher ist er immer darauf bedacht seine Szenen NICHT-destruktiv aufzubauen. Auch in diesem Cinema4D-Tutorial können wir die Inhalte zu jeder Zeit weiter manipulieren und verändern, während alle Einstellungen bestand haben. Dieses Vorgehen ist für jeden Artist das Optimum, um sich die nötige Flexibilität zu bewahren und Änderungen später einfach nachzuholen. Grundlage dafür ist eine saubere Projektvorbereitung bzw. Überlegung, und das wollen wir bei Schulungen und in den Tutorials immer vermitteln.
Aufbau der Textelemente
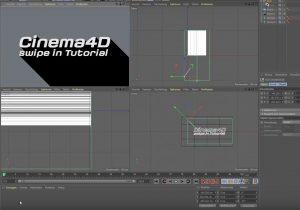
 Zunächst erstellen wir eine leere Szene und fügen den Text ein, der später animiert werden soll.
Zunächst erstellen wir eine leere Szene und fügen den Text ein, der später animiert werden soll.
- Im Menü “MoGraph” wählen wir den Punkt “MoText”
- In den Objekt-Einstellungen (rechts) schreiben wir dann unseren Text, in diesem Fall “Cinema4D”
- als nächstes brauchen wir die richtige Sichtweise über die Kamera. In diesem Fall keine 3D-Kamera sondern eine Parallel-Perspektive
- In der Symbolleiste klicken wir auf das Kamera-Symbol
- In den Objekt-Eigenschaften der Kamera wählen wir dann bei Projektion die “Parallelperspektive” aus. Durch die Einstellung sehen wir in der Vorschau bereits die Ausrichtung ohne Fluchtpunkte
- Um nun auch die Verzerrungen zu entfernen manipulieren wir im Reiter “Koordinaten” den Schatten und stellen diesen auf 0°
- Mit diesen Einstellungen können wir nun das Textobjekt kopieren und die Sub-Headline kopieren und Größe und Laufweite einstellen
Starken Schatten erstellen
 Um den starken Schlagschatten zu erzeugen muss die Schrift nun massiv extrudiert werden, oder um es einfach auszudrücken brauchen wir Tiefe, die das Licht aufhält und Schatten wirft.
Um den starken Schlagschatten zu erzeugen muss die Schrift nun massiv extrudiert werden, oder um es einfach auszudrücken brauchen wir Tiefe, die das Licht aufhält und Schatten wirft.
- Wir wählen beide Textbjekte aus, und verändern in den Objekt-Eigenschaften die Tiefe von 20 cm auf bspw. 1.000 cm
- Für einen Schatten braucht es nun eine Ebene, auf der dieser auch fallen kann. Diese Ebene erzeugen wir aus der Symbolleiste Objekte -> Ebene
- Die Ebene muss dann natürlich so ausgerichtet werden, dass sie hinter dem Text liegt, in unserem Fall “+Z” Richtung
- Durch Ziehen an den Kanten stellen wir die Eben so groß, dass die Schrift darauf einen füllenden Hintergrund hat
- Wichtig ist dass die Ebene natürlich die Extrussion erst ganz am Ende schneidet, sonst ist ja die Tiefe wieder verringert
Es werde Licht – Lichtquelle für 45° Schatten erstellen
Ein Schatten entsteht durch eine Lichtquelle, die auf ein Hindernis trifft. Das Hindernis (extrudierter Text) haben wir richtig eingestellt. nun brauchen wir die Lichtquelle, die genau im 45° Winkel den Schatten wirft. Wenn man nun einfach bei der Lichtquelle den Winkel auf 45° stellt, wird das nicht funktionieren, denn dazu benötigen wir ein kleines Hilfsobjekt …
- Über das Menü erstellen wir erstmal eine einfache Lichtquelle. Diese können wir schonmal grundsätzlich vorbereiten.
- Im Reiter “Allgemein” muss die Lichtquelle auch einen Schatten werfen. Das regeln wir über den Punkt Schatten und stellen “Raytraced Hart” ein.
- Und den Punkt “Typ” stellen wir das Verhalten von Punkt-Lichtquelle auf ‘unendlich’
- Nun brauchen wir wie beschrieben ein Null-Objekt (Erzeugen > Objekt > Null)
- Über den Manager ziehen wir die Lichtquelle in das Nullobjekt
- Bei der Lichtquelle stellen wir im Reiter Koordinaten den Winkel (Pitch) auf -45°
- Das Nullobjekt wird nun auch um -45° gedreht (Bank)
- Damit sollte der Schatten schön im 45° Winkel fallen. Die Lichtquelle verschieben wir noch etwas nach außen und sind mit diesem Abschnitt fertig,
Textanimation – Material einstellen
 Wir haben Text, Licht, Schatten und können uns nun den Materialien und anschließend der Animation widmen.
Wir haben Text, Licht, Schatten und können uns nun den Materialien und anschließend der Animation widmen.
- Für den Hintergrund wählen wir eine einfache Farbe (im Beispiel Orange) und weisen dies der Ebene zu und machen ein Probe-Rendering, um die Wirkung zu prüfen.
- Damit es etwas lebendiger wirkt setzen wir ein ‘Render Tag’ (Rechtsklick auf die Ebene > Cinema4D Tag > Render)
- in den Tag-Eigenschaften aktivieren wir das ‘Hintergrund-Compositing’ damit die Farbe korrekt im Hintergrund dargestellt wird
- Das Material für den Text soll ja grafisch sein, weswegen wir nur den ‘Leuchten’-Kanal aktiviert lassen
- Das Material ziehen wir auf die beiden MoText-Ebenen und sehen in der Vorschau bereits ein schönes weiß.
- Um schon im Editor eine gute Vorschau zu erhalten, stellen wir im Vorschau-Fenster > Optionen > Schatten ein und haben nun eine gute Vorstellung der aktuellen Entwicklung
- Wir sehen, dass der Schatten doch sehr stark ist, gehen wir zurück auf die Lichtquelle und den Reiter ‘Schatten’ und reduzieren die Scahtendichte von 100% auf bspw. 60%
Textanimation – Animation einstellen
 Nun kommen wir zum spaßigen Teil des ganzen, die Animation mit MoGraph.
Nun kommen wir zum spaßigen Teil des ganzen, die Animation mit MoGraph.
- Dazu wählen wir über das Menu MoGraph > Effektor > Simpel den Simpel-Effektor aus.
- Sobald wir einen Effektor erzeugen und davor den MoText ausgewählt haben, wird dieser dort automatisch einsortiert. Das wollen wir eigentlich nicht, denn wir wollen den Effektor auf “Alles” beeinflussen.
- Im MoText wählen wir den Reiter “Alles” und ziehen den Effektor einfach in den Reiter, um diesen zuzuweisen.
- Jetzt müssen wir anpassen wohin der Simpel-Effektor was verschiebt.
- Simpel-Effektor auswählen und bei den Parametern auf der X- und Y-Achse außerhalb des Bildrahmens auf die Startposition der Animation verschieben (bspw. -450 cm)
- Zur Animation reicht es nun im Reiter “Effektor” die Stärke zu verändern, damit der Text auf die geplante Position fährt
- Diese Änderung im Effektor können wir nun nutzen um die Animation zu planen
- Auf der Zeitachse setzen wir nun bei 0 einen Keyframe mit der Stärke 100 (einfach auf das Symbol neben “Stärke” klicken.
- Und bspw. bei 20 setzen wir dann den nächsten Keyframe mit der Stärke 0
- Zur Übersicht benennen wir den Simpel-Effektor um in “Swipe in”
- Damit die Animation dynamischer verläuft verändern wir die Bewegung des Effektors über die F-Kurve
- Rechts Klick auf “Stärke” und Auwahl von Animation > F-Kurve anzeigen
- Das Fenster zeigt und, die Animation beginnt mit eine Beschleunigung und Abbremsen auf der Zielposition
- Damit wir den Text mit einer konstanten Geschwindigkeit ins Bild laufen lassen, verändern wir die Kurve am Anfang auf einen konstanten Weg.
- Um auch den zweiten MoText zu animieren duplizieren wir den Simpel-Effektor (Swipe In) und weisen ihn dem anderen Text im Reiter “Alles” zu.
- Damit die beiden Texte nicht gleichzeitig einfliegen, verschieben wir die Keyframes einfach im gleichen Verhältnis um 5 Frames, so verzögern wir die Sub-Headline ein wenig.
- Damit es noch etwas natürlicher aussieht, passt der Verzögerungs-Effektor noch gut zur Animation. Das bedeutet, der Text wackelt auf der Endposition noch etwas nach und wirkt damit natürlicher.
- Im Reiter MoGraph > Effektor > Verzögerung
- den Effektor legen wir in der Hierarchie nach ganz unten
- den Modus stellen wir von Blenden auf Feder
- und bei den Parametern stellen wir ein, dass sich der Effektor nur auf die Position auswirkt. (Deaktivierung der Punkte Skalierung und Winkel)
- Nun weisen wir wie beim Simpel-Effektor den Verzögerungs-Effektor im Reiter ‘Alles’ dem MoText zu. dabei ist darauf zu achten, dass der Effektor nach dem Simpel-Effektor wirkt.
- Zum Ausfliegen des Textes gehen wir im Prinzip analog zum beschriebenen vor
- Erstellen eines Simpel-Effektors (MoGraph > Effektor > Simpel)
- Zur sauberen Arbeit immer sauber benennen bspw. “Swipe Out”
- dann weisen wir diesen Effektor dem Text zu (Achtung! der Verzögerungs-Effektor muss immer der letzte Effektor sein)
- Über die Parameter geben wir die Endposition des Swipe-Out an, damit der Text aus dem Bild fährt. Im Beispiel -450 cm (X-Achse) und 450 (Y-Achse)
- Wie beschrieben setzen wir wieder die Keyframes bei Stärke 0 und 100
- und richten die F-Kurve ein, dieses mal, dass es langsam anfängt und konstant aus dem Bild fährt
- Den Effektor duplizieren wir wieder und weisen ihn dem zweiten Text zu
- Sollte der Schatten beim rausfahren nicht ausreichen, drehen wir die Lichtquelle noch etwas weiter und sind dann im Prinzip fertig
Verfeinerungen – Die Kunst liegt im Detail
Im Video-Tutorial zeigen wir noch ein paar schöne Details, wie der Hintergrund und der Schatten verfeinert werden können. Es lohnt sich also von hier aus das Video anzusehen.
Ich hoffe Euch hat das Tutorial Spaß gemacht und würde mich auf Eure eigenen Ergebnisse freuen. (Gern an info@software3D.de senden). Eure Kommentare und auch Wünsche für weitere Tutorials vom Profi sind herzlich willkommen!








Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!